Für die Digitalversion des Kolpingmagazins haben sich zwei unserer K12-Kolleginnen in den Flow begeben und die Grenzen zwischen UX (User Experience) und UI (User Interface) aufgelöst. Passenderweise tragen beide denselben Vornamen. Wir haben mit Kristina Vogel (UX Konzept) und Kristina Germies (UI Design) über ein Projekt gesprochen, das nicht nur viel Spaß gemacht, sondern auch ein tolles Ergebnis hervorgebracht hat.

Im Editorial der aktuellen Ausgabe des Kolpingmagazins schreibt Chefredakteur Christoph Nösser, die Online-Ausgabe sei der Abschluss eines langen Prozesses, der bereits 2018 seinen Anfang nahm. An welcher Stelle kam K12 dazu?
Kristina Vogel: Im Februar 2020, durch einen Pitch. Eine Leserbefragung in der Printausgabe hatte gezeigt, dass viele Leser:innen gern digital auf das Magazin zugreifen würden. Dafür hat das Kolpingwerk Unterstützung gesucht. Im Pitch haben wir dadurch überzeugt, dass wir von Anfang an alle Teilnehmenden bedacht haben. Also: Welche Umstellungen kommen auf die Redakteur:innen zu, wer wird am Ende mit dem CMS arbeiten usw. Im April 2020 ging’s dann los.
Gab es bei diesem Projekt besondere Herausforderungen?
Kristina Vogel: Die Herausforderung war, dass die aktuellen Prozesse noch sehr printgetrieben sind, denn zumindest für einen gewissen Zeitraum wird das Magazin weiter gedruckt. Die Redaktion denkt in Ausgaben, nicht in einzelnen Artikeln. Außerdem gibt es eine treue Leserschaft, die sich weiterhin zurechtfinden und „ihr“ Magazin wiedererkennen sollte.
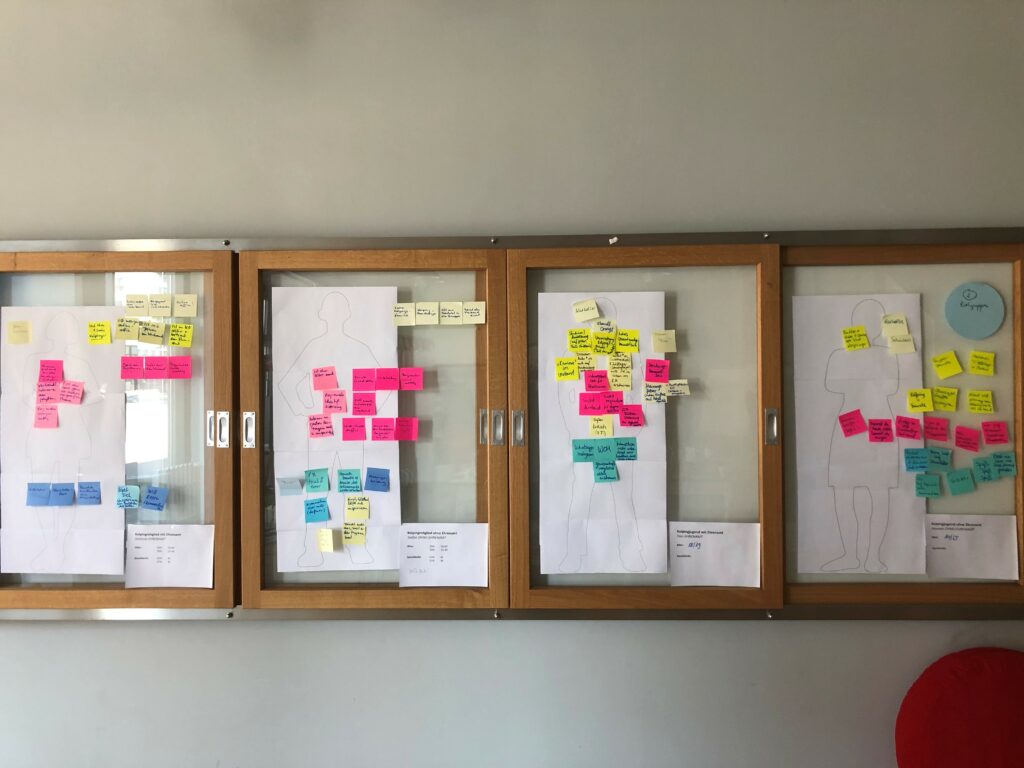
Kristina Germies: Herausfordernd war aber auch, die vielen Zielgruppen zu vereinen. Es gibt im Printmagazin Erwachsenen- und Jugendseiten und Einleger aus den Regionen.
Wie habt ihr das gelöst?
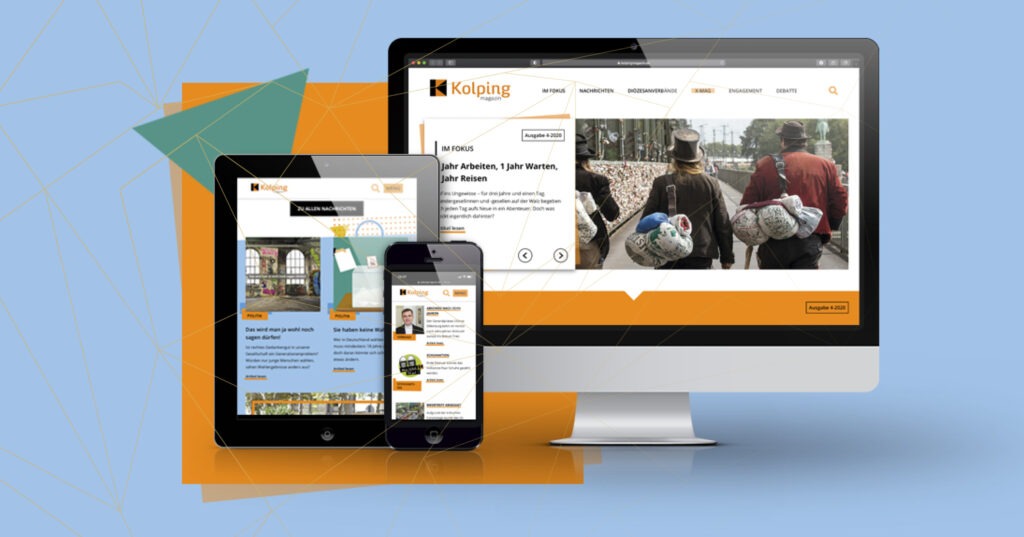
Kristina Vogel: Wir sind einen ungewöhnlichen Weg gegangen: Es gibt nicht die eine Startseite, wie auf Websites gewohnt, sondern immer eine Ausgaben-Startseite. Erscheint eine neue Ausgabe, wird der Inhalt komplett ausgetauscht und die alte Ausgabe wandert ins Archiv.
Also habt ihr die Printausgabe einfach digital nachgebaut?
Kristina Vogel: Nein, so einfach ist das nicht. Möchte man ein Magazin digitalisieren, sollte man sich erst einmal überlegen: Für wen machen wir das? Wer sind die Nutzer:innen und welche Bedürfnisse haben sie? Hier hatten wir erste Insights durch die Befragung.
Schritt zwei ist der Austausch mit den Inhaltsexpert:innen: Wie sollen die Inhalte aufbereitet werden? Was braucht ihr? Worauf legt ihr besonderen Wert? Wichtig ist vor allem, Standards zu definieren. Eine gute Nutzerführung kommt unter anderem durch feste Muster: Rubriken heißen beispielsweise immer gleich, damit die Nutzer:innen zuverlässig wissen, was sie dahinter erwarten können. Dazu muss man auch klären: Welche Themen stehen in der Menüführung an erster Stelle und was ist weniger wichtig?
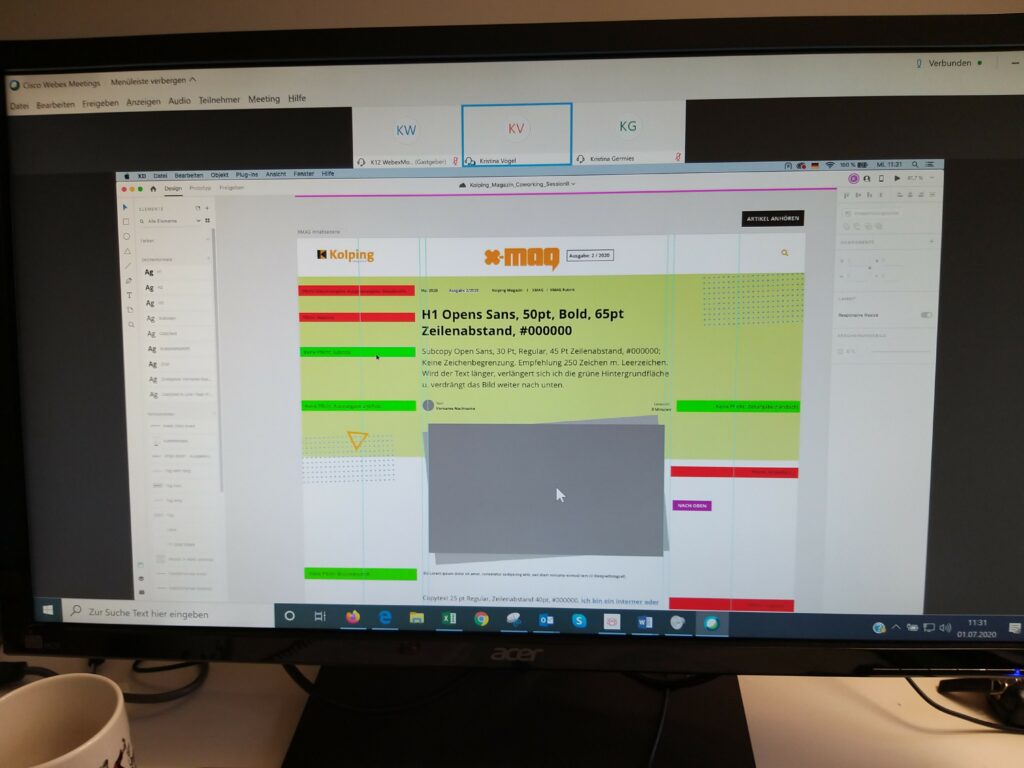
Kristina Germies: Im dritten Schritt kommt das Design ins Spiel. Natürlich soll’s auch schön aussehen, aber an erster Stelle muss das Design die inhaltlichen Überlegungen visuell unterstützen. Auch hier helfen Standards: Das Menü soll beispielsweise immer gleich aussehen, damit sich die Nutzer:innen zurechtfinden. Der Prozess ist also sehr vom Content bestimmt, bevor man mit der visuellen und noch später der technischen Umsetzung startet. Allerdings haben wir von Anfang an darauf geachtet, dass unsere Ideen später auch technisch funktionieren.
Kristina Vogel: Und dann hat man online natürlich viel mehr Möglichkeiten, Inhalte anzureichern. In sozialen Medien teilen, liken, kommentieren, Audio und Video einfügen, Vorlesefunktion – das alles klappt in der Printausgabe nicht.
Klingt nach viel Arbeit. Wie seid ihr vorgegangen?
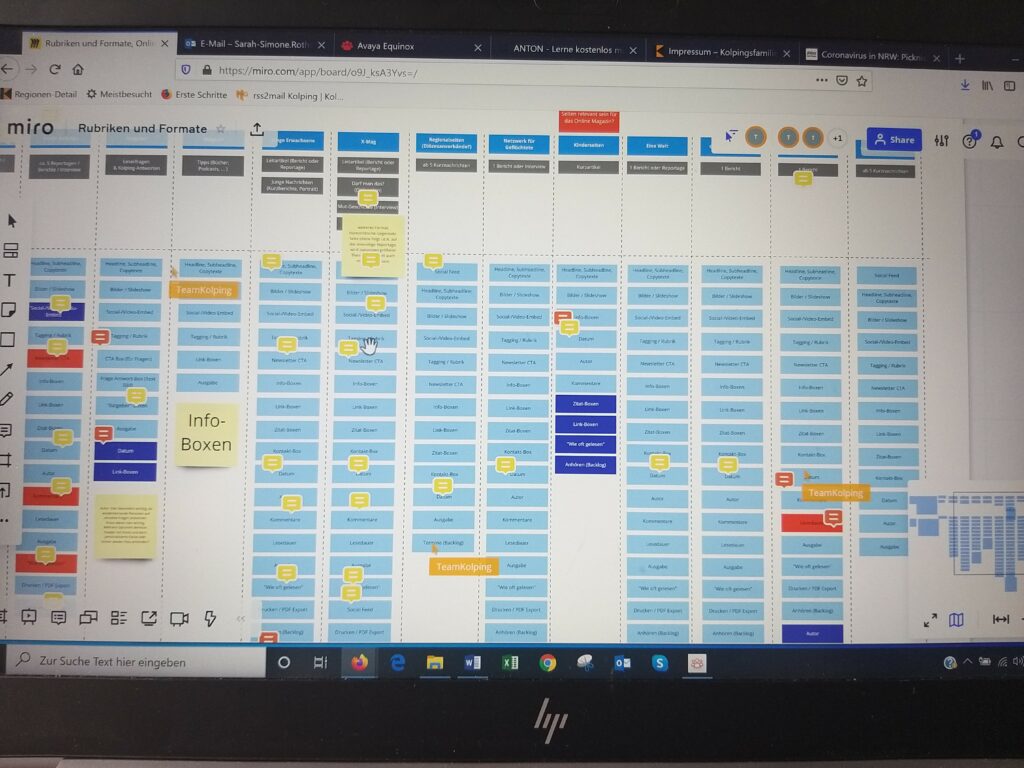
Kristina Vogel: Wir haben das Heft zunächst in kleinste Einheiten zerlegt und überlegt, wie man sie digital übersetzen kann. Konkret wurde es dann in den Kundenworkshops. Hier haben wir ein gemeinsames Verständnis dafür geschaffen, was nötig ist, was gewollt – aber auch, wo (technische) Grenzen liegen. Wir haben mithilfe der Zielgruppen Personas erstellt und deren Bedürfnisse unter die Lupe genommen über bestehende Inhalte gesprochen und uns mit Hilfe von Best-Practice-Beispielen Schritt für Schritt dem Zieldesign genähert. Das war ein sehr intensiver Austausch ohne Berührungsängste und ohne Scheu, vermeintlich dumme Fragen zu stellen.
Gibt es auch eine Mobilversion?
Kristina Germies: Die Befragung hat ergeben, dass sich vor allem Jüngere eine Mobilversion wünschen.
Deshalb stand zu Beginn die Idee im Raum, eine Native App zu programmieren. Wir haben uns aber für eine Lösung mit massiv weniger Entwicklungsaufwand entschieden, die viele Vorteile einer nativen App mitbringt: Wir haben eine Progressive Web App eingebunden. Die kann jede:r nutzen, muss es aber nicht.
Was ist eine Progressive Web App?
Kristina Germies: Das ist eine Art Symbiose zwischen einer responsiven Website und einer App. Man hat ein Symbol wie bei einer nativen App auf dem Handy, die Inhalte werden aber über die Website geladen. Vorteil: Wer möchte, kann sich per Pushnachricht über neue Ausgaben informieren lassen und die Seite ist auch offline lesbar, weil sie im Zwischenspeicher liegt.
Wie lang hat der ganze Prozess gedauert?
Kristina Vogel: Wir sind in der Konzeptionsphase iterativ vorgegangen und dadurch sehr schnell ins Machen gekommen. Wir konnten zügig Prototypen abstimmen, haben am lebenden Objekt gearbeitet. Vom Pitch bis zur Übergabe an die Entwickler haben wir keine vier Monate gebraucht.
Was hat das Projekt für euch besonders gemacht?
Kristina Germies: Die Zusammenarbeit mit den Kund:innen war super, aber vor allem intern zwischen den Gewerken lief es einfach. Konzeption und Gestaltung waren nicht getrennt, sondern sehr fluide. Kristina und ich haben zum Beispiel gleichzeitig an Dokumenten gearbeitet. Das funktionierte remote richtig gut. Vor Corona hätte vermutlich eine der anderen über die Schulter geschaut, statt parallel dran zu arbeiten. So konnten wir viel mehr direkt ausprobieren und uns gegenseitig beeinflussen, um zum perfekten Ergebnis zu kommen.
Kristina Vogel: Das war ein ganz anderer Workflow, echt super! Toll war auch die Bereitschaft des Kunden, sich auf unsere Methoden einzulassen. Wir hatten sehr früh viel Gestaltungsfreiraum und das Vertrauen, dass wir am Ende des Tages ein gutes Produkt daraus machen werden.
Gibt es auch etwas, das ihr nächstes Mal anders machen würdet?
Kristina Vogel: Ich würde Ideen, zum Beispiel die Menüführung, gern früher an der Zielgruppe testen. Das hätte uns an mancher Stelle Hypothesen-Diskussionen erspart. Dabei müssen solche Tests nicht immer groß und aufwendig sein. Ein simpler Tree-Test mit der Zielgruppe hätte gereicht.
Kristina Germies: Ich hätte mir gewünscht, die enge Zusammenarbeit, die wir zwischen UX und UI hinbekommen haben, noch auf die Entwicklung auszuweiten.
Und euer größter Aha-Moment?
Kristina Vogel: Generell ist es bei Projekten die größte Herausforderung, nicht zu vergessen, dass man nicht der/die User:in ist. Hier helfen die Workshop-Ergebnisse, sich immer daran zu erinnern, für wen man das macht. Zusätzlich hat das enge kollaborative Arbeiten mit Kristina geholfen, sich gegenseitig zu reflektieren.
Kristina Germies: Die Arbeits- und Herangehensweise selbst war ein Aha-Moment: Überzeugen OHNE hübsche Screendesigns nach dem Motto „wir wollen da schonmal was sehen“ funktioniert! Die kollaborative Arbeit intern, aber auch in den Kundenworkshops und das Vertrauen was uns entgegengebracht wurde, waren dabei maßgeblich.